SHEKonnect Upcoming Event Page UI Design
Project
Create a webpage UI introducing upcoming events to the audience.
Tools
Figma(prototype), Weebly
Design Goal
Creating a concise, easy-to-use, and eye-catching events page UI.
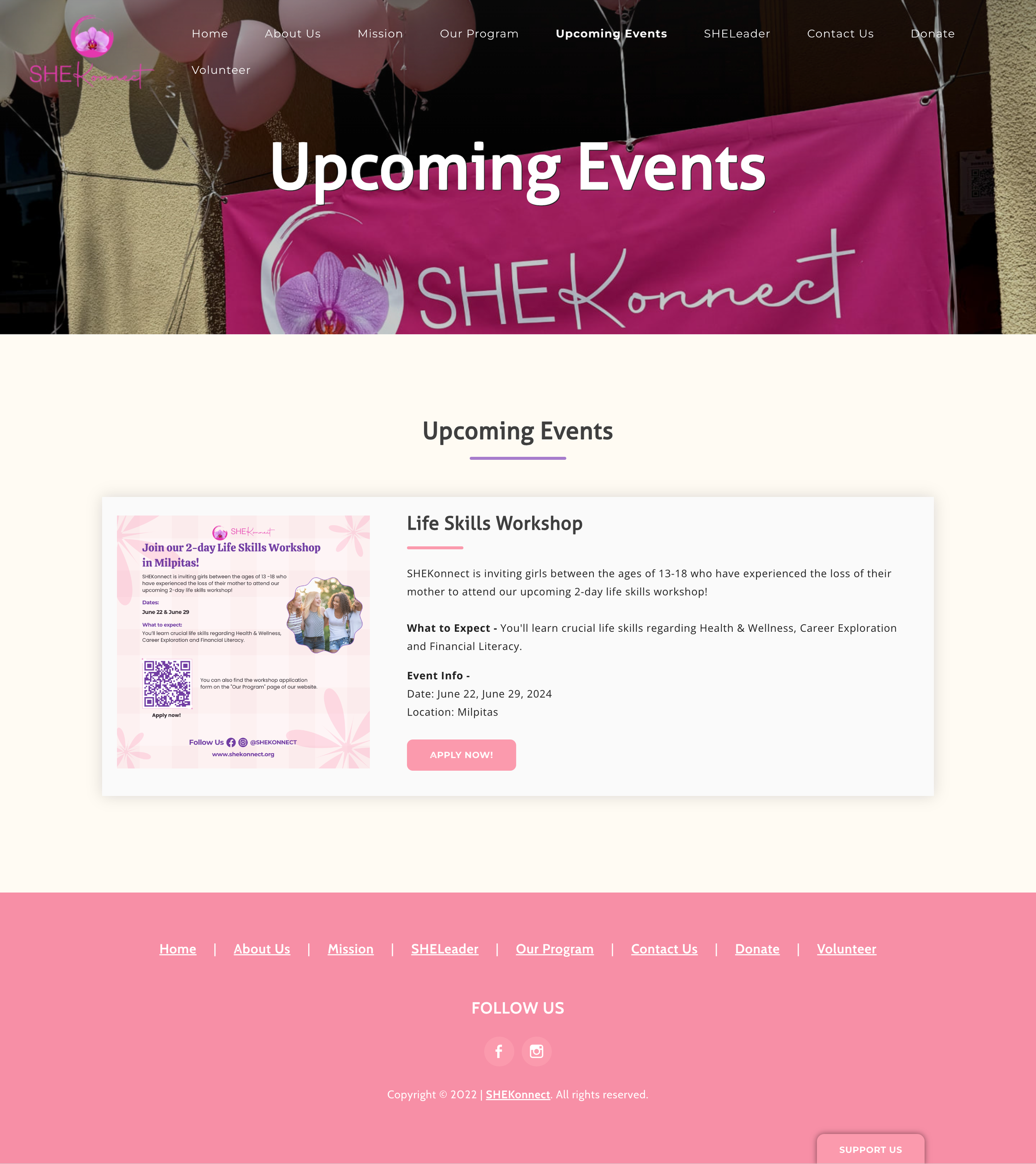
Final Design
Using the card pattern to list the events so that users can easily browse the main info of the event (time, venue, summary). If they decide to know more about the event, they can simply click the button on the card and they’ll be led to the designated page to know more info or register the event. In addition, I utilize primary brand colors for decorative elements to show our brand’s personality and enhance users’ impression of our brand.